- 线下教育Offline+线上教育Online
- 火星人坚持以“更快”的更新速度提供“更新”的课程
- 专注IT职业教育,符合互联网+发展的浪潮,接地气儿的教育学院
400-888-4846
400-888-4846
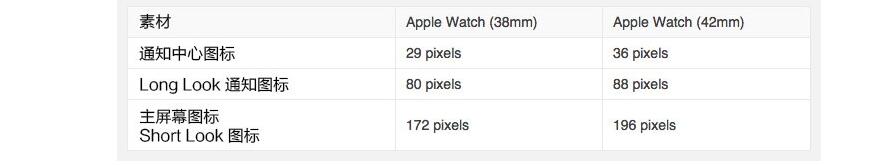
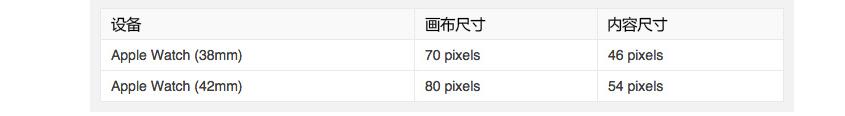
在移动端设备界面设计中,主屏图标的视觉传达效率直接影响用户体验。以Apple Watch为代表的智能穿戴设备,其主屏设计需遵循特定显示规范。
| 参数类型 | 技术标准 |
|---|---|
| 显示位深 | 12位色深(RGB各8位) |
| 图像格式 | 支持索引色PNG优化 |
| 识别精度 | 1.5英寸屏可视距离 |

从视觉认知角度分析,有效的主屏设计需满足三大要素:
在具体设计实施阶段,需特别注意以下技术细节:
模板图像处理时,透明通道的合理运用能确保菜单图标在不同背景下的显示一致性。建议保留20%的画布留白区域,使核心元素与边缘保持安全距离。

色彩管理系统应用方面,建议建立设备专用的色板库。针对Apple Watch的显示屏特性,需特别注意明度对比值的控制,推荐使用WCAG 2.1 AA级可访问性标准。