- 线下教育Offline+线上教育Online
- 火星人坚持以“更快”的更新速度提供“更新”的课程
- 专注IT职业教育,符合互联网+发展的浪潮,接地气儿的教育学院
400-888-4846
400-888-4846
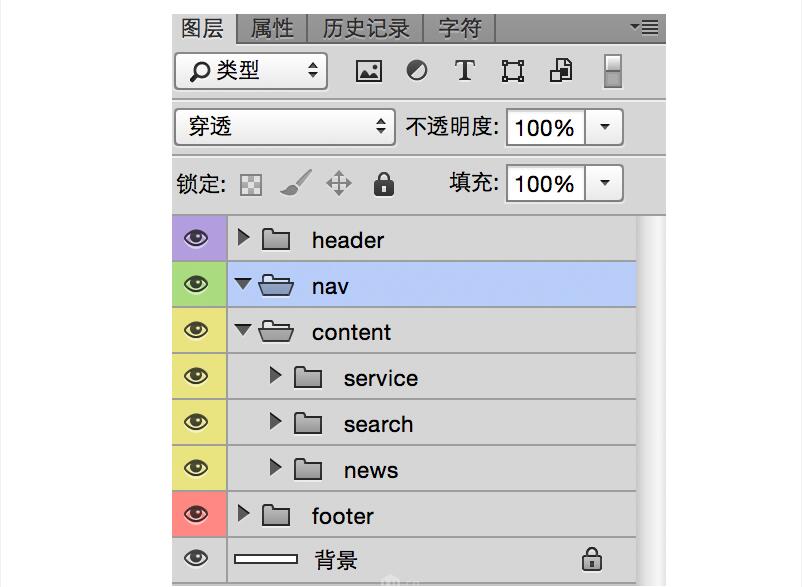
在专业UI设计领域,规范的图层架构直接影响项目执行效率。当开发团队接收到层次分明的PSD文档时,可快速定位所需元素,相比混乱无序的文件结构,工作效率提升可达40%以上。
| 对比维度 | 分组规范 | 未分组 |
|---|---|---|
| 元素定位耗时 | ≤30秒 | 2-5分钟 |
| 版本修改风险 | 可控范围 | 高概率出错 |
采用颜色标注系统为不同组件分组设定标识色,建议将主界面元素设定为蓝色系,交互控件使用橙色系,文字内容采用绿色系。这种视觉化区分方式可使协作人员快速理解设计结构。

遵循前端代码命名规则进行图层命名,例如导航栏统一标注为"nav",按钮组件使用"btn_"前缀。这种命名方式与开发文档保持高度一致,显著降低沟通成本。
使用Ctrl+点击实现精准图层选择,配合Shift键进行多选操作。当需要批量调整界面元素时,可启用自动选择功能进行区域框选,大幅提升编辑效率。